크롬에서 스마트폰 화면처럼 띄우는 방법 , 크롬 확장 부가기능을 따로 설치하여 사용해도 되는데 여러가지 설치해 봤는데 별루 맘에 들지 않았고 크롬브라우저 에서 스마트폰화면과 똑같이 보이게 할수 있는 방법이 있다
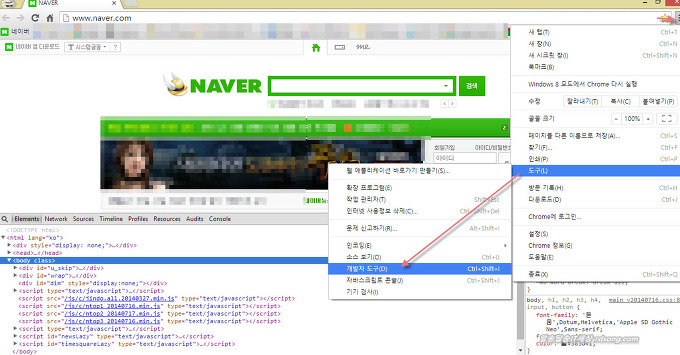
크롬의 개발자도구 F12 키를 누르거나 직접 메뉴에서 도구>개발자도구 들어가면 된다
뭐 스마트폰 있는데 이거 왜 구지 크롬브라우져에서 스마트폰 갤럭시노트처럼 보이게 하려고 하나? 라고 말한다면 만일 그 기종이 없는 사람은 어떻게 스마트폰화면에서 보이는지 보고 싶은데 어쩌란 말인가, 스마트폰 기기마다 화면크기 때문에 화면만 커졌을 뿐이지 일반 타 스마트폰과 별 차이가 있겠는가마는.
앱개발이나 기타 스마트폰 테스팅할때 아마도 크롬브라우져에서 제대로 올라오는지 확인 하고 싶을 때가 있을터, 특히 블로그 운영하는 분들이라면 한번쯤은 생각, 이미 크롬을 이용하여 띄워 보신 분도 계실거라 보는데

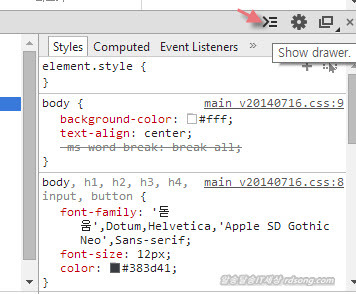
▼크롬에서 F12눌러 개발자 도구로 진입하면 아래처럼 아래 우측하단에 show drawer를 눌러 본다 이부분을 찾는데 허우적 거리면서 한참 찾았다
크롬이 업데이트 되면서 개발자 도구도 일부 업그레이드 되어 약간 바뀐 부분도 있었기

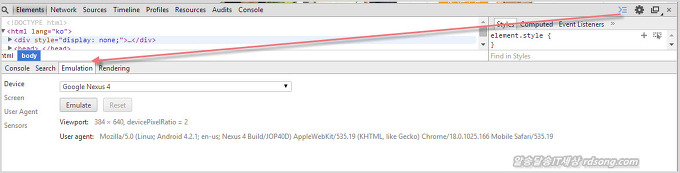
좌측하단에 Emulation 이란 곳을 탭하면 device가 나타나며 이미 정의된 여러 스마트기기 디바이스들이 디스플레이 된다
웹페이지를 크롬에서 태블릿 형태로 보고 싶다면 나열된 기기중에 태블릿기기를 선택하면 된다

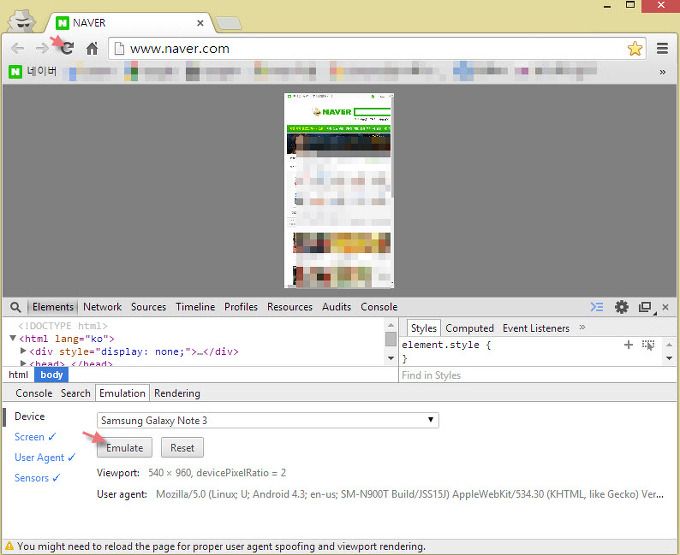
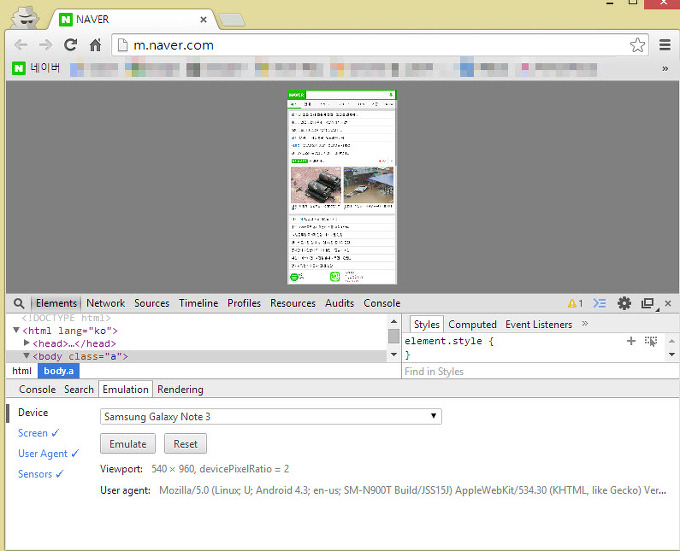
▼크롬에서 삼성 갤럭시 노트3 스마트폰에서 또는 태블릿에서 보는 것처럼 똑같이 웹페이지를 띄울수가 있다

▼디바이스,갤 노트3를 선택하고 Emulate 를 눌러 보자 그런데 일반 컴퓨터 화면과 똑같다 그래서 한번더 좌측상단에 새로고침버튼을 눌러 주면 된다

▼아래 보이는 것처럼 갤럭시 노트3 처럼 네이버 홈페이지를 띄워준다
일반 PC버젼보다 훨씬 웹페이지 로딩속도가 빠른 것을 금방 알수 있다 당연하지만, Reset 버튼을 누르면 pc화면보기 상태로 넘어가고 만일 원래 상태로 즉 처음으로 되돌리려면 크롬을 종료했다가 다시 열면 된다

블로그를 운영하면서 내 블로그 화면을 쉽게 스마트폰화면에서 보고 싶을때는 이렇게 크롬개발자 도구(F12키)를 눌러 크롬의 에뮬레이션 을 이용하면 스마트폰화면과 똑같은 화면을 볼수 있고,
직접 스마트폰을 이용하지 않고 확인이 되어 편리할 때가 있다 이상 크롬 에뮬레이션 사용에 대한 방법을 마친다