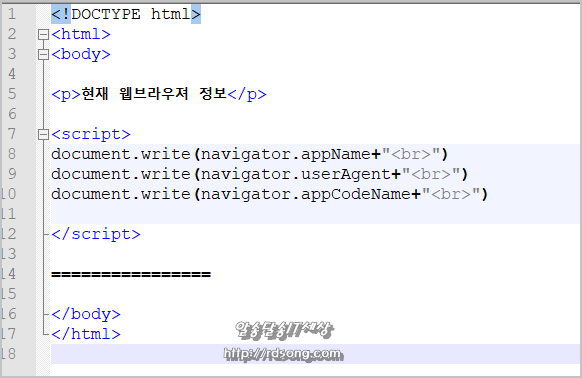
현재 사용중인 웹브라우져를 알려주는 자바스크립트 간단하게 만들어 보면,
근데 기본적으로 만들어 본 것으로 navigator 를 이용한다
appName 으로는 크롬이나 익스로 실행해도 동일한 네스케이프라고 뜨며, 웹브라우져의 어플리케이션 이름을 반환,
appCodeName 은 브라우져의 애플리케이션 코드이름 반환,
자바스크립트로 navigator.userAgent를 이용 해 보자
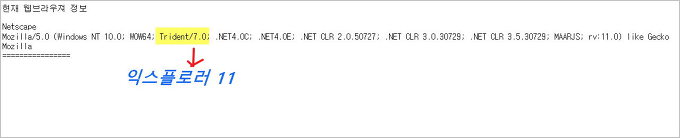
제대로 된 자바스크립트 구현 하려면 if 처리를 하며 또는 익스플로러의 경우 Trident로 반환시켜주므로 if 제어처리 마찬가지 생략!
그리고 각각 익스플로러 11/10 버젼별로 실행해 보면 Trident/7.0 형태로 알려 준다

<!DOCTYPE html>
<html>
<body>
<p>현재 웹브라우져 정보</p>
<script>
document.write(navigator.appName+”<br>”)
document.write(navigator.userAgent+”<br>”)
document.write(navigator.appCodeName+”<br>”)
</script>
================
</body>
익스11에서 자바스크립트 소스를 실행해 보면
Trident/7.0으로 나오는데 버젼별로 숫자가 다르며 하위버젼으로 갈수록 수치가 낮아 진다
Trident/7.0 : 익스플로러 11
Trident/6.0 : 익스플로러 10 ( 개발자모드에서 셋팅후 확인 결과)
…

크롬63 버젼에서 자바스크립트 소스코드를 실행해 보면
chrome/63 버젼이 표기되어 나오며 그런데 끝에 보면 safari/537.36은 도대체 뭐지?
헷갈리게…

자바스크립로 현재 웹브라우져 알수있는 navigator.userAgent를 띄워 보니 이것으로 배움의 차원으로 알아 본 것일뿐!